Creating Custom Link Field
Link fields are the ones linked to another document type. For example, Customer field is a Link Field in Sales Order. This field is linked to the Customer master.
You can insert Custom Link Field by following the steps below.
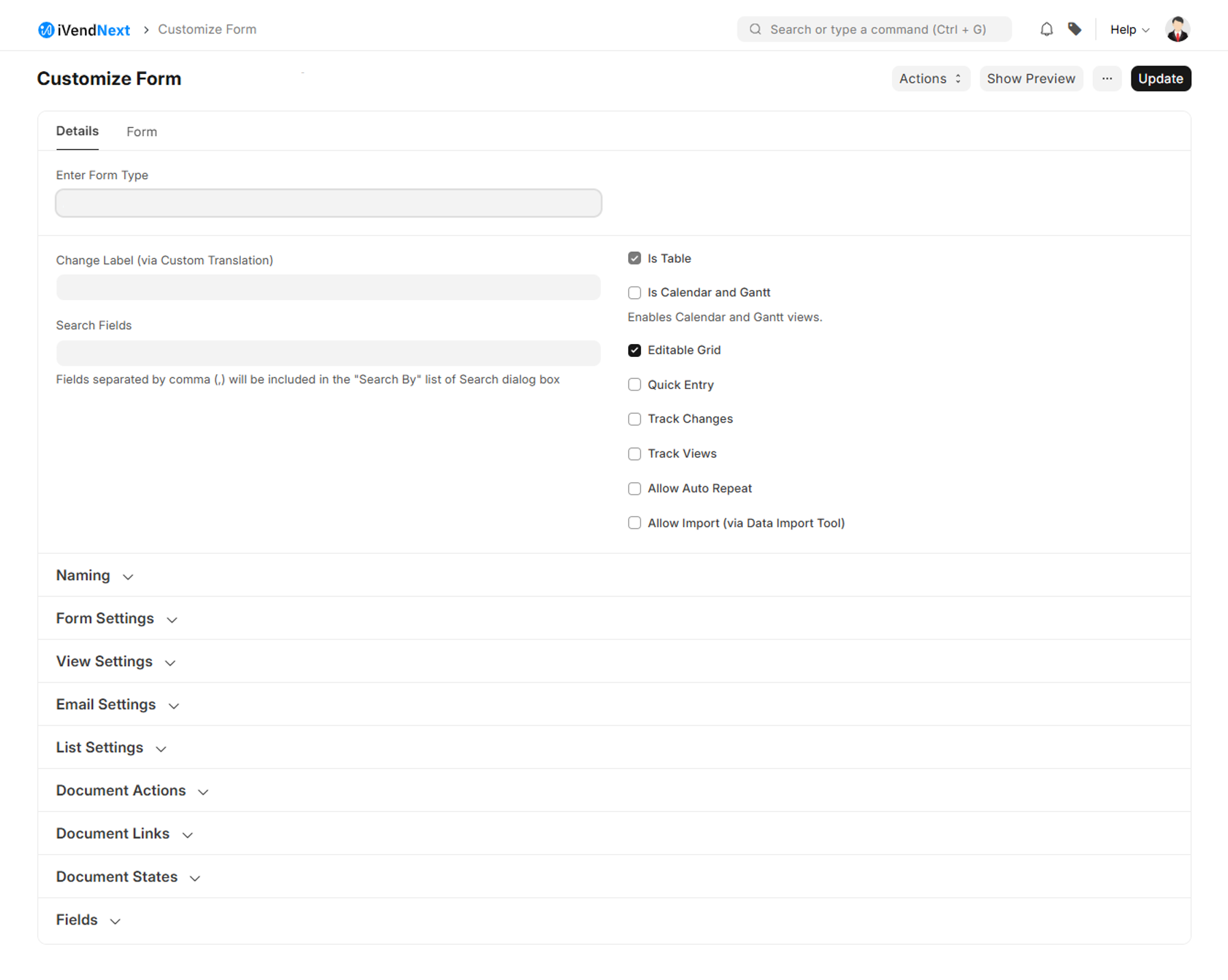
Step 1: Go to Customize Form
Home > Customization > Form Customize > Customize Form
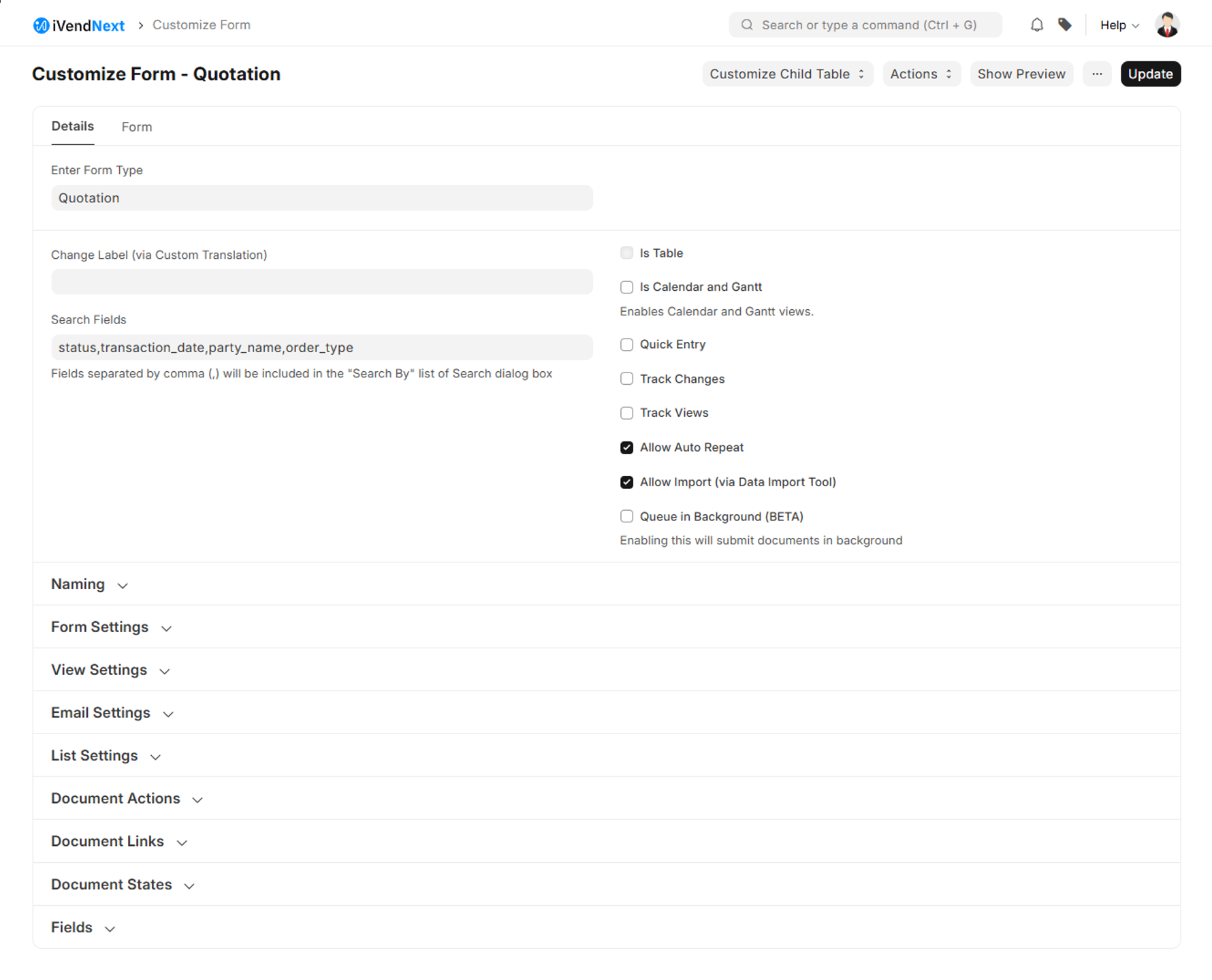
Step 2: Select Form
In Customize Form, select Document Type (Quotation, Sales Order, Purchase Invoice Item etc.). Once fields are updated in the accompanying table below, open a field above the one you wish to insert your Custom Field.
Step 3: Insert New Custom Field
Then click on "Insert Above" to insert the new Custom Field.
Step 4: Custom Field Values
To set field as Link, enter values as below.
Label: Desired label that user wishes to display in the form.
Type: Set as 'Link'
Name: Desired name for the field
Options: Enter the name of the DocType to which the field is linked
Adding Filters to Link Field
Note: Feature is not available in version 15 yet. It will be available after version 15.
iVendNext provides a user-friendly approach to apply filters on Link Fields using the Form Builder.
You'll notice an action icon on all Link Fields within a Doctype, which gives you the option to select the filters you want to apply.
For example, in the case of "Company", clicking on the icon will open a dialogue box where you can choose your desired filters.
Once you've made your selection and clicked on apply, the filtered results will be displayed accordingly.
If you're customizing a form and decide to change the filters, a "Reset To Default" button will appear. Clicking on this will revert the filters back to their original state. However, it's important to note that any filters in "Customize Form" will override the default filters
Eval Support
Users can add dynamic filters based on some value from the form.
Use:
eval: doc.fieldname
or
eval: doc.fieldname1 + doc.fieldname2
The expression added after "eval:" is evaluated and its value is returned.
Note: Filters applied through frm.set_query, will take preference over filters applied via the User Interface (UI).