Web Forms
Introduction
Stakeholders who are not part of your organization may need to interact with your iVendNext instance. You can authorize customers, suppliers, job applicants, students, and guardians to access certain information or even create certain transactions. For example, you can let anyone create an account on your website (created with iVendNext) and apply for a job. You can let your customers see the details of the complaints they have registered. These can be done using Web Forms.
There are two types of in-built interfaces available in iVendNext.
The Desk View
The Web View.
Desk is for users who regularly interact with iVendNext instances, like employees of your organization.
Web View is for users who need to interact with an iVendNext instance occasionally.
Web forms are similar to the forms you generally fill in various websites on the internet.
Webforms are part of the Web View interface in iVendNext.
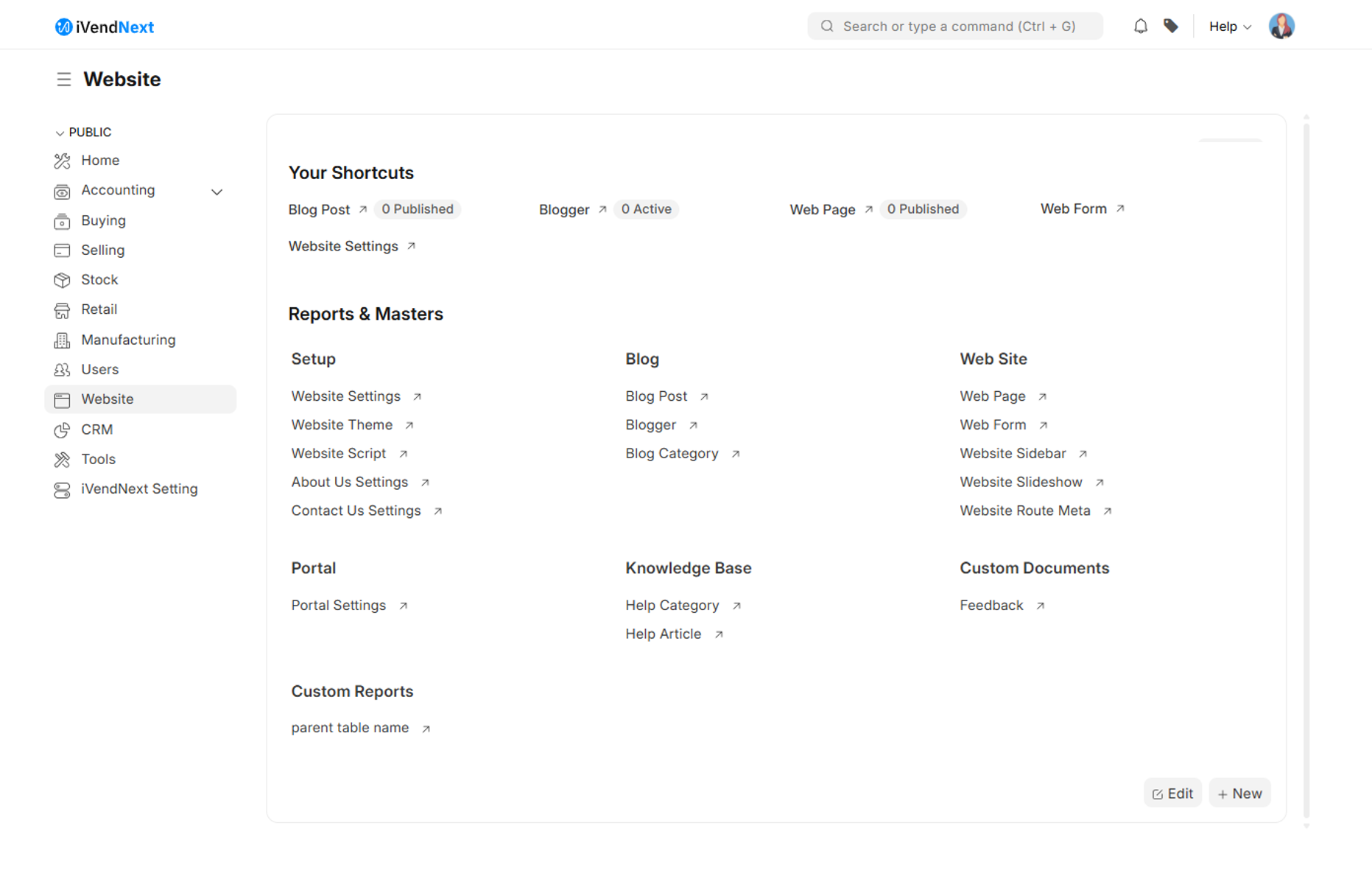
To create a new Web Form go to: Home > Website. Then under the Web Site section click on the Web Form shortcut.
Steps to create Web Forms
The steps to create Web Forms are explained below:
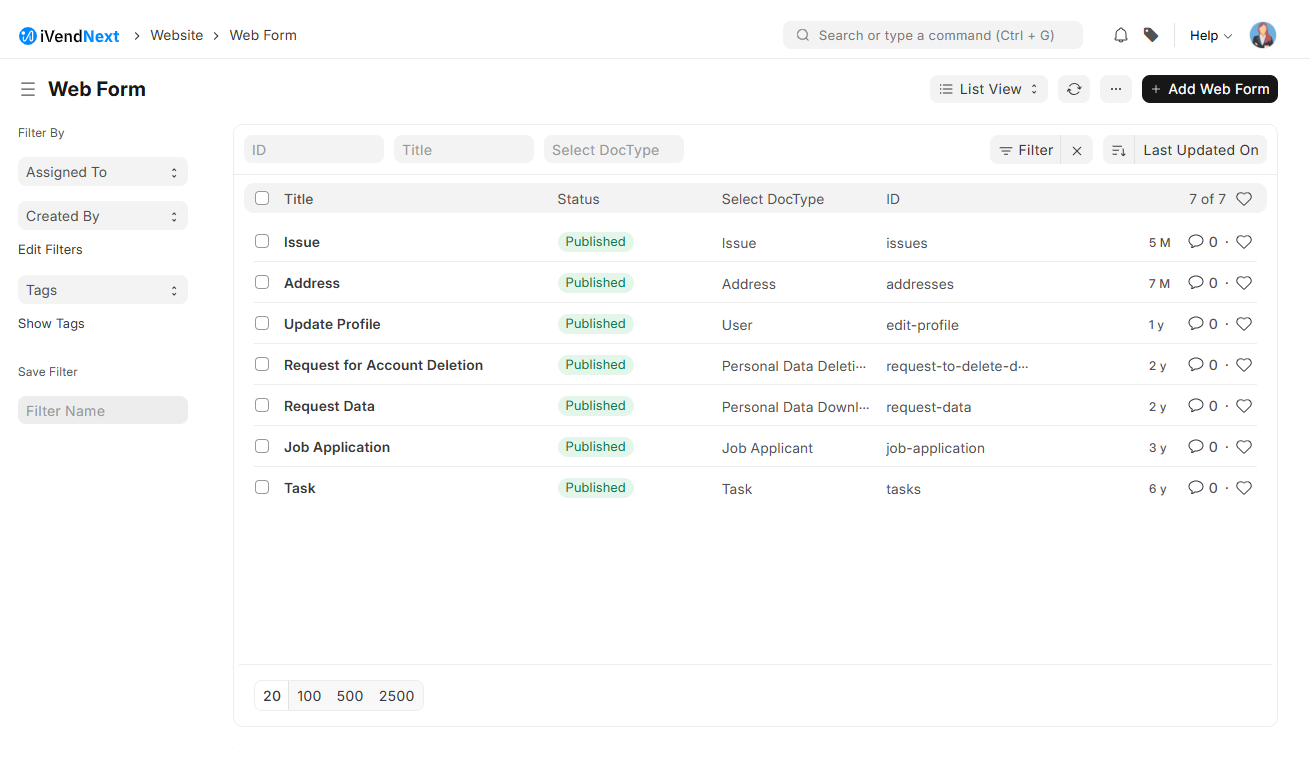
To create a new Web Form go to: Home > Website. Then under the Web Site section click on the Web Form shortcut. This should take you to the Website Form List View screen.
Click Add Web Form.
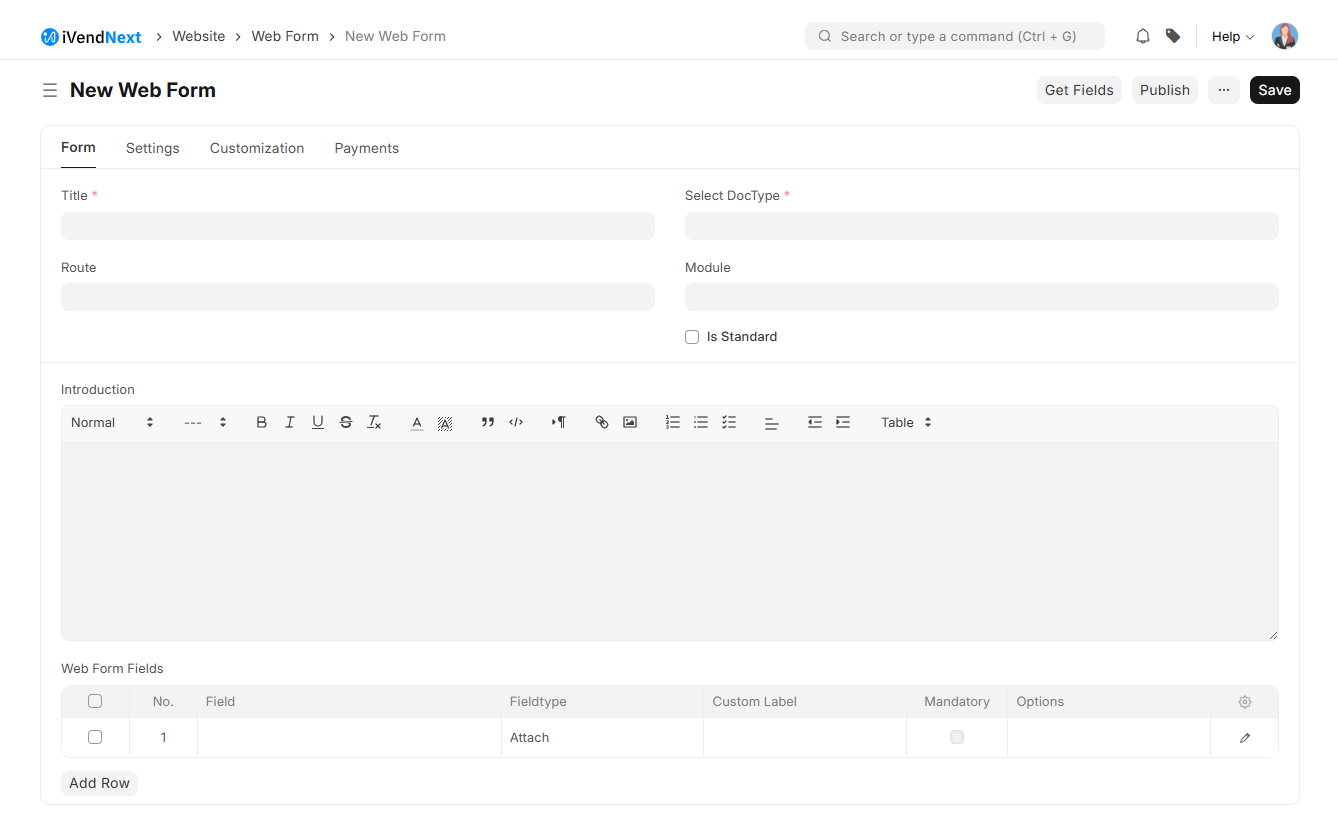
Specify a Title for the Web Form.
Select the DocType based on which you want to build your Web Form.
Select a Module from the drop down list.
The Route will be set based on the Title of your Web Form. You can also add an Introduction text to show a friendly message above your form.
Using the Web Form Fields Template, add fields to your Web Form. These are the fields from the DocType you have selected.
You can change the Label for these fields. Try to keep the number of fields to a minimum as long forms are cumbersome to fill.
Click on the Publish button to publish the Web Form. You can then click on See on Website in the sidebar to view your Web form.
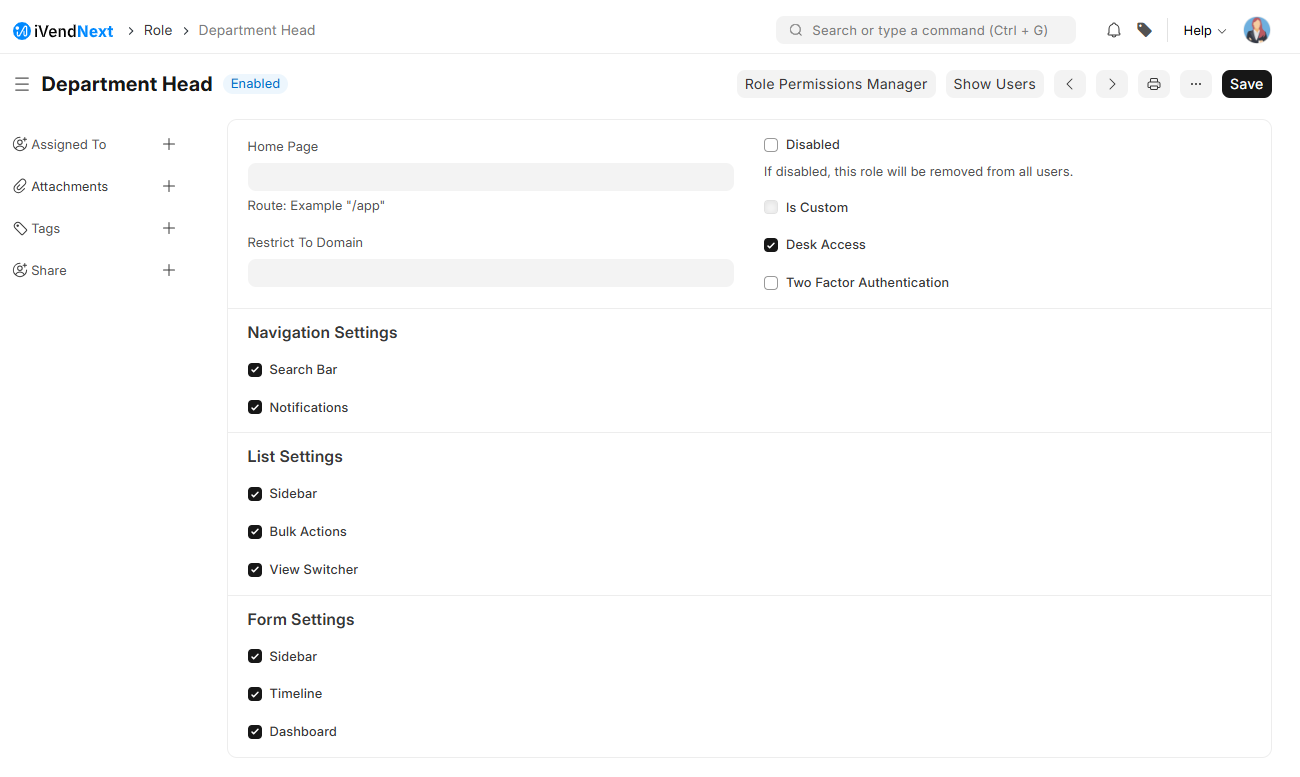
Portal User
We have also introduced roles for Website users. Earlier, if you assigned any 'Role' to a user he would get access to 'Desk View'. Now, you can assign a 'Role' but still disallow access to 'Desk View' by unchecking 'Desk Access' in Role.
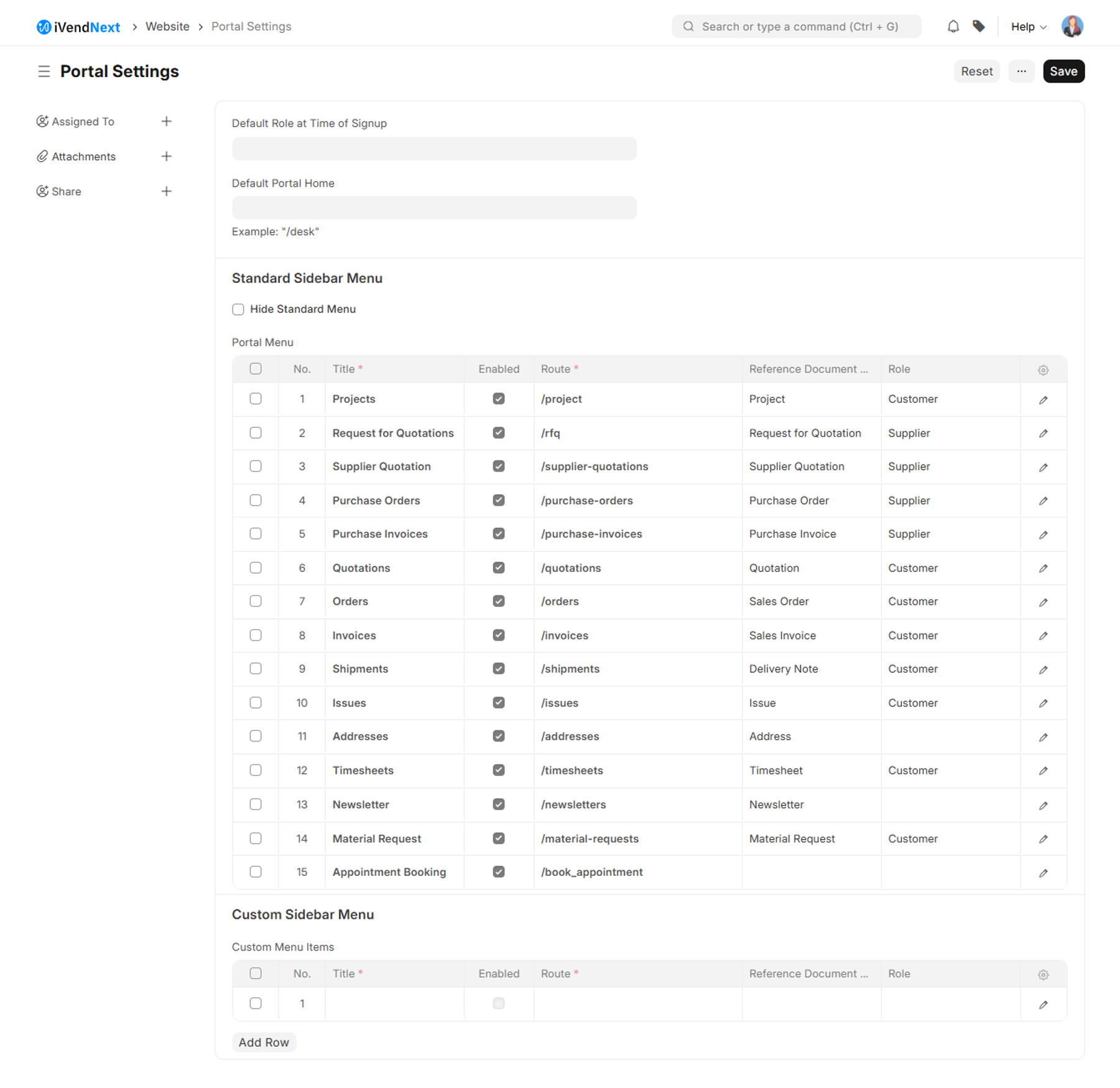
In Portal Settings, you can set a role against each menu item so that only users with that role will be allowed to see that item.
New Web Form Screen Explained
The New Web Form Screen is split into the following Tabs. Each Tab contains information specific to the section it corresponds to.
The Form Tab
This section of the The New Web Form Screen contains basic information related to the Forms. For example, Form Title, Form Fields, etc The various fields on the Forms Tab are explained below:
Title
Specify a Title for the Web Form.
Select Doc Type
Select the DocType based on which you want to build your Web Form.
Route
The Route will be set based on the Title of your Web Form. You can also add an Introduction text to show a friendly message above your form.
Module
Select a Module that you would like the new DocType to be added to from the drop down list
Is Standard
Check this box if you want the Web Form to be a Standard form.
Introduction
Specify a brief description of your website form.
Web Form Fields Template
Use the Web Form Fields Template to add and customize fields to your Web Form
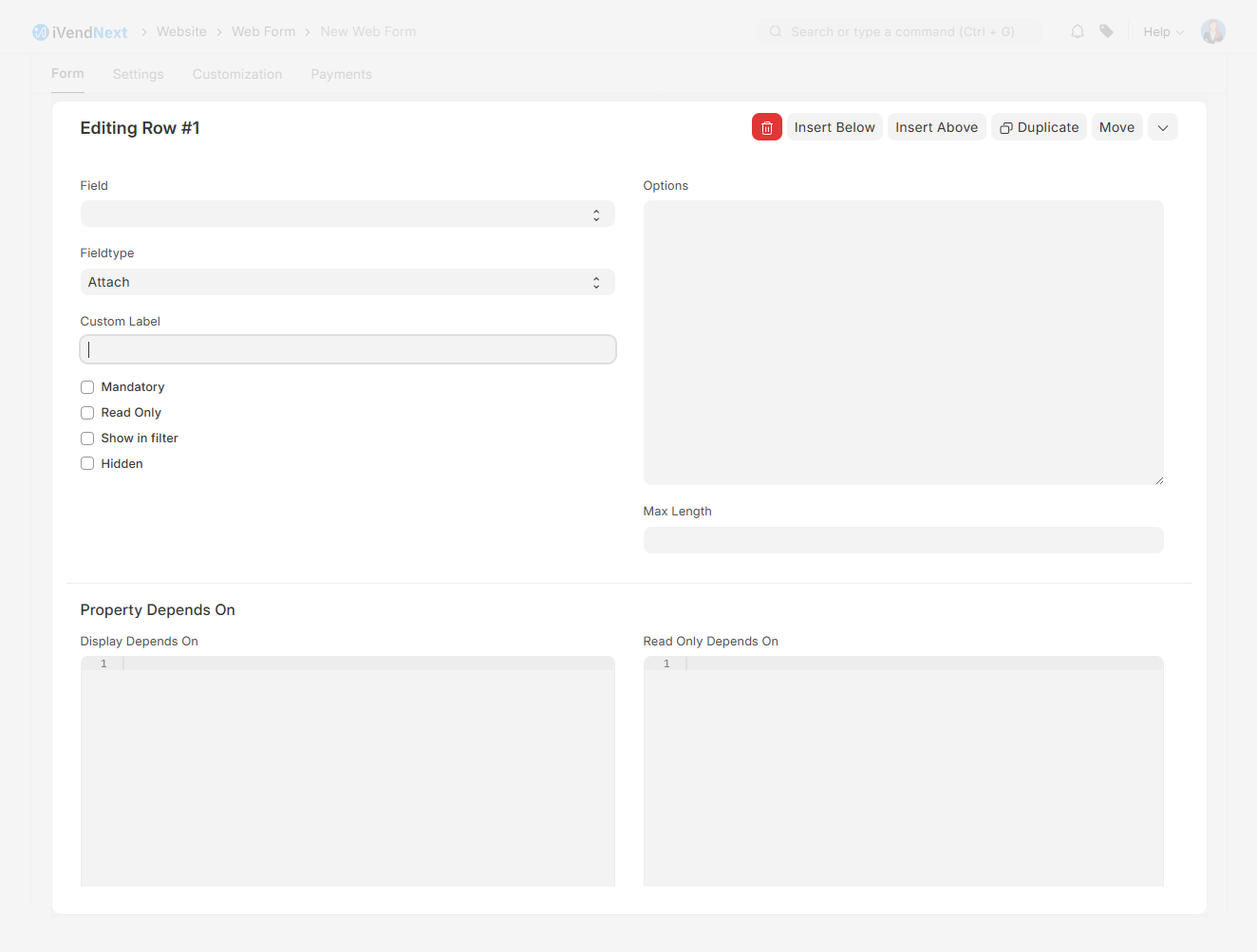
Field
Select a Field from the drop down list.
Field Type
Select a Field Type from the drop down list.
Custom Label
Specify a Custom Label for your field.
Mandatory
Check this box if you want the field to be mandatory
Read Only
Check this box if you want the field to be Read Only
Show in Filter
Check this box if you want the field to act like a filter. Multiple webforms can be created for a single doctype. Add filters specific to this webform to display the correct record after submission. For Example: If you create a separate webform every year to capture feedback from employees and a field named year in doctype and add a filter year = 2023
Hidden
Check this box if you want the field to be Hidden
Options
Specify additional information related to your Web Forms.
Max Length
Specify the maximum length of the string.
Display Depends On
Specify the property on which the display of the field depends.
Read Only Depends On
Specify the property on which the readability of the field depends.
Mandatory Depends on
Specify the property responsible to mandate the form field.
The Settings Tab
This section of the The New Web Form Screen contains important settings / controls related to the Forms. For example, You can specify the size of the attachment that can be added to the Web Form, etc The various fields on the Settings Tab are explained below:
Published
Web Form will be accessible only if this is enabled.
Login Required
Check this box if you want to allow the users to be able to fill Web Forms only when they are logged in.
Anonymous
Check this box if you want to allow receiving of anonymous response
Route to Success Link
Go to the Success Link after the form is submitted.
Allow Edit
Check this box if you want to allow the users to be able to edit the Web Forms. If this is unchecked the form becomes read-only once it is saved.
Allow Multiple:
Check this box if you want to allow the users to be able to create more than one record.
Show as Grid:
Check this box if you want to show records in a table format.
Allow Delete:
Check this box if you want to allow the users to be able to delete the records that he/she has created.
Allow Comments:
Check this box if you want to allow the users to be able to add comments on the created form.
Apply Document Permissions
Check this box if you want to apply document permissions
Allow Print:
Check this box if you want to allow the users to be able to print the document in the selected Print Format.
Allow Incomplete Forms:
Check this box if you want to allow the users to be able to submit forms with partial data i.e mandatory fields not filled
Check this box to show contextual links in a sidebar on your Web Form.
Website Sidebar
Select a Website Sidebar from the drop down list or choose to create a new Website Sidebar by clicking on the create a new Website Sidebar option.
The Customization Tab
This section of the The New Web Form Screen contains important settings / controls related to the Web Form Customization. For example, You can customize the text displayed on the Submit Button, etc
Submit Button Label
Specify the text that you want to be displayed on the Submit Button,
Banner Image
Use this to attach a Banner Image. You can add a persistent banner to your webform which will be shown above the navbar on all web pages.
Breadcrumbs
Specify the Breadcrumbs. For Example List as [{"label": _("Jobs"), "route":"jobs"}]
After Submission
You can use this section on the Customization Tab to control what happens when the Web Form is submitted by the user. When a website user submits the form, the data will be stored in the document/doctype for which web form is created.
Success Title
Specify the text in the ‘Success Title’ field. This text is displayed on the header of the ‘Success Message’ dialog screen.
Success URL
Specify the URL the Web Form will be redirected to upon successful completion. The user is redirected to the URL given at 'Success URL' when clicked on the 'Continue' button. And this is only applicable to webforms accessible without the user login(webforms with 'Login Required' checkbox unchecked).
Success Message
Specify the text in the 'Success Message' field. This text will be shown to the user once he successfully submits the web form.
Meta Title
Specify the text in the ‘Meta Title’ field.
Meta Description
A meta description is an HTML element that provides a brief summary of a web page.
Meta Image
Use this to attach a Meta Image.
Scripting / Style
You can not only write custom scripts for your Web Form but also customize the look and feel of your Web Form
Custom Script
You can write custom scripts for your Web Form for things like validating your inputs, auto-filling values, showing a success message, or any arbitrary action. To learn how to write custom scripts for your Web Forms.
Custom CSS
You can customize the look and feel of your Web Form by writing your own Custom CSS. Inspect the elements on the page to see what classes are available for styling.
Creating Web Forms with Child Table
You can add child tables to your web forms, just like regular forms.
The Payments Tab
This section of the The New Web Form Screen contains important settings / controls related to accepting payments against Web Forms. For example, You can customize the text displayed on the Submit Button, etc
Accept Payment
Check this box to unlock the Payment Gateway related settings. This will allow you to add a Payment Gateway to the web form, so that you can ask users to pay against a web form. A good example for this is a conference ticket.
Currency
Select a Currency from the drop down list or choose to create a new Currency by clicking on the Create a new Currency option.
Button Help
Specify the tooltip text that will appear on hovering the button.
Payment Gateway
Select a Payment Gateway from the drop down list or choose to create a new Payment Gateway by clicking on the Create a new Payment Gateway option. A payment gateway facilitates the transfer of information between a payment portal (such as a website, mobile phone or interactive voice response service) and the Front End Processor or acquiring bank.
Button Label
Specify the Button Label. For Example Buy Now, Click Here To Pay, etc
Amount Based on Field
Uncheck this box if you want to specify the amount that can be accepted using the Payment Gateway. This will unlock the Amount field.
Amount
Specify the amount that can be accepted using the Payment Gateway. The Amount field is visible only when the “Amount Based on Field” checkbox is unticked.
We have also introduced roles for Website users. Earlier, if you assigned any 'Role' to a user he would get access to 'Desk View'. Now, you can assign a 'Role' but still disallow access to 'Desk View' by unchecking 'Desk Access' in Role.
In Portal Settings, you can set a role against each menu item so that only users with that role will be allowed to see that item.