Store Landing Page
The Shopping Cart feature allows businesses to sell products directly through their website. This feature helps retailers streamline the online shopping experience, making it easier for customers to browse, select, and purchase products directly from your website.
1. Product Listing: iVendNext enables you to list products on your website. Each product can have its own page with details like price, stock availability, and an "Add to Cart" button.
2. Variants: For products with variants (e.g., different sizes or colors), iVendNext provides a "Configure" button to help customers select specific variants before adding them to the cart.
3. Quotation: If checkout is disabled, customers can request a quotation for items in their cart. This generates a quote in the system, allowing for further negotiation or order confirmation.
4. Checkout: You can enable the checkout process through the E-commerce Settings. Integration with payment gateways like PayPal or Razorpay is required for processing payments.
5. Customization: iVendNext allows you to build a custom landing page for your store and configure various settings such as showing prices, stock availability, and contact options.
To enable this go to: E Commerce Settings > Add-ons > Enable Shopping Cart
After enabling Shopping Cart for your app you can create a custom landing page for your store using the Web Page Builder.
Custom Store Landing Page
1. How to create a Custom Store Landing Page
Follow the steps mentioned here to create a Web Page.
Set a Route for your page (eg. /store).
Select Content Type as Page Builder.
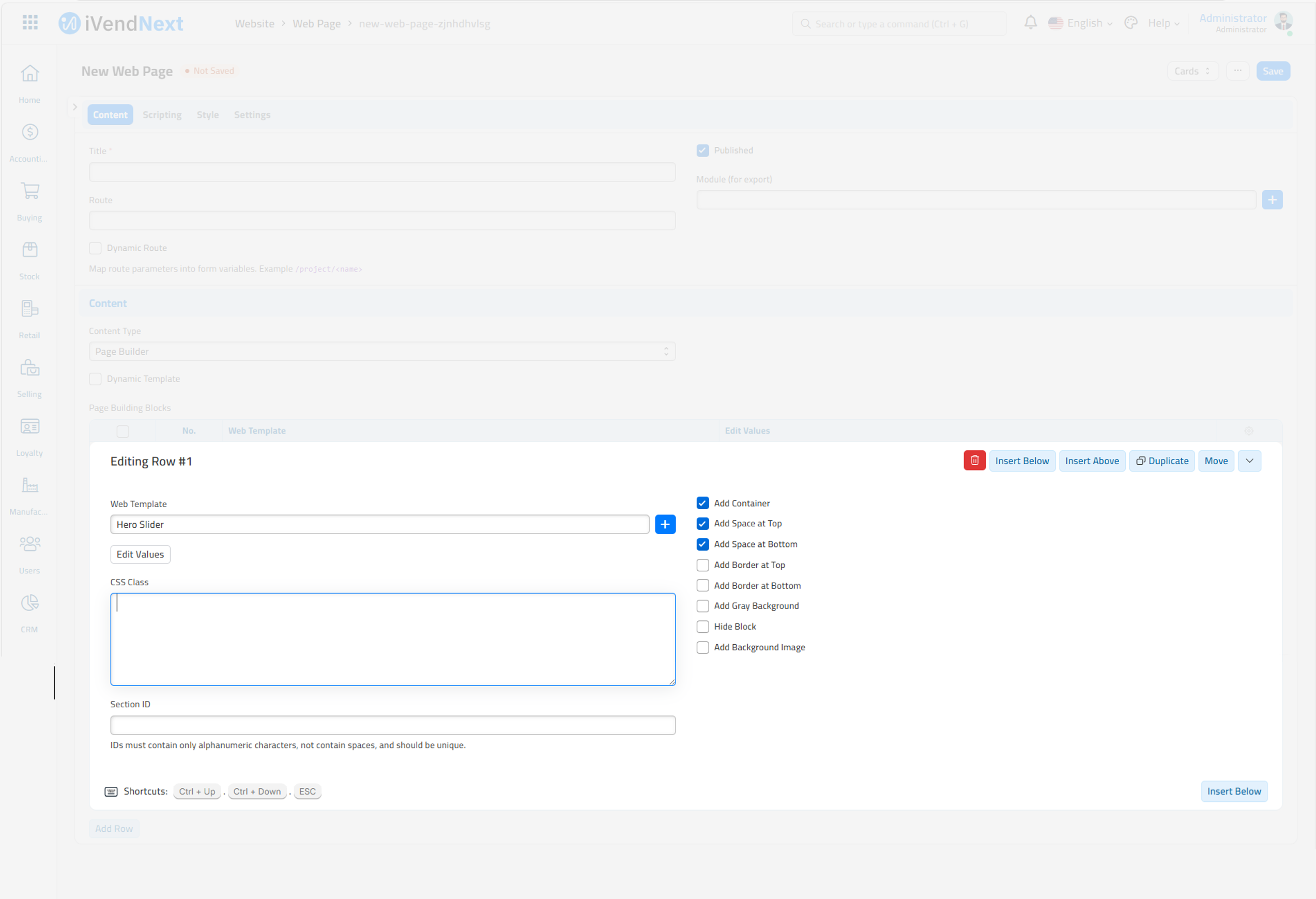
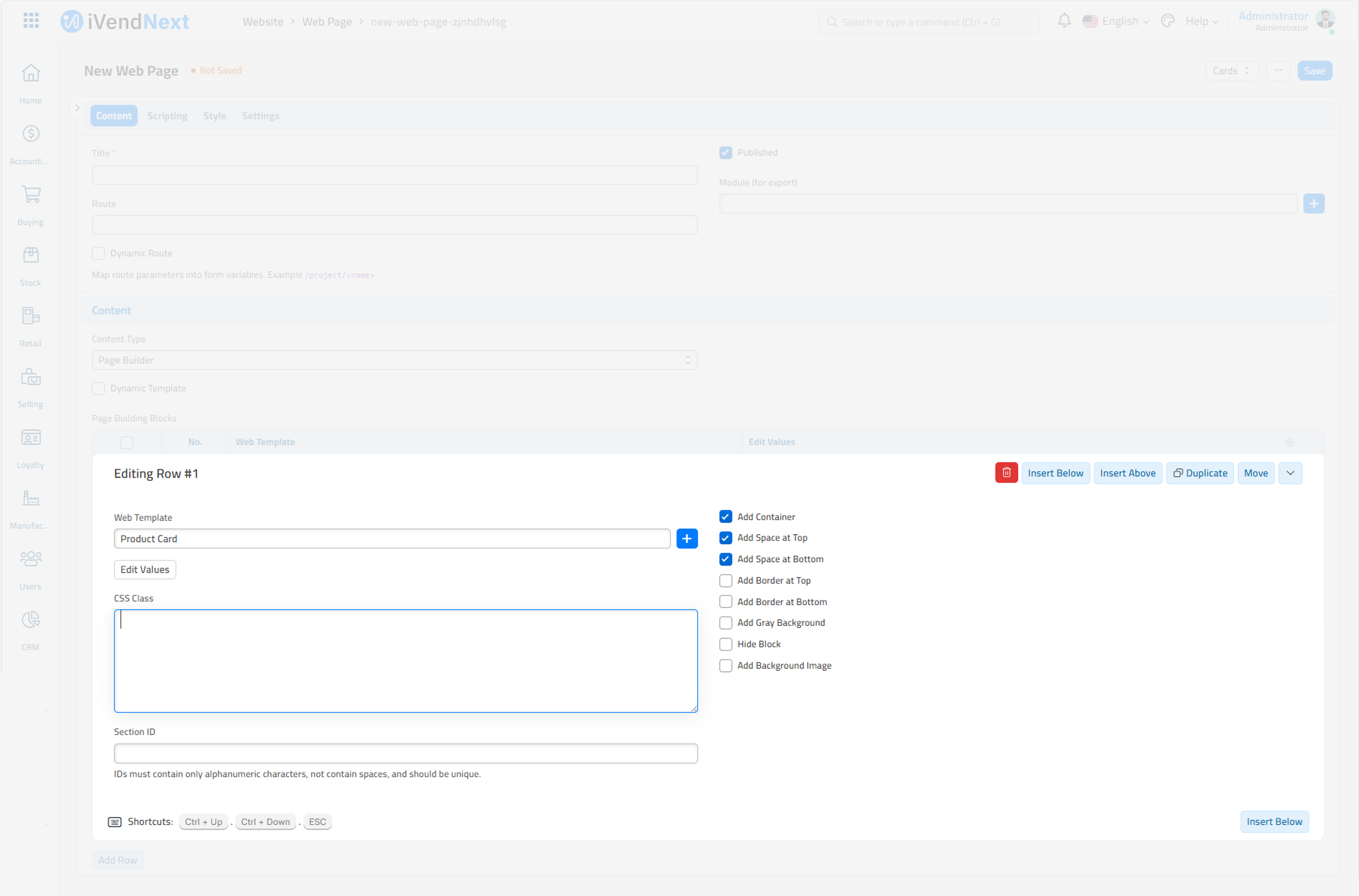
Click on Add Row in the Page Building Blocks Table.
Select a Web Template.iVendNext comes with a great set of standard web templates that can be used to create your Web Page.The configuration for the page in the screenshot above looks like this:
Add Values.Click on the Edit Values button on the right of each block, and enter the values in the dialog to set the content for each section.The Web Templates that will be useful for building your store landing page are:
Hero Slider: Up to 5 slides can be created. The image, title, primary action, alignment, theme for each slide is configurable.

Product Category Cards: Up to 8 product category cards can be configured. Each product category will link to an Item Group. Ensure that the Show in Website option is ticked in the Item Group form so that the route for the product category is generated.
Item Card Group: This section can be used to showcase your featured items. Up to 12 cards can be configured. Each card will link to an Item. If a feature is checked, the item will take up 2 columns of space.

Publish your Web Page.The web page will be published only when the Published option is checked. Once the page is published, click on See on Website on the sidebar or visit the configured route and check out the page!
Set as your Home Page.The final step is to set this page as your Website home page.